Sekarang kita akan belajar membuat generate sel table, pada postingan sebelumnya sudah kita bahas tentang apa itu php dan kita lanjutkan untuk membuat generate sel tabel secara fleksibel……
Berikut script nya…..
<?php
$rows = 1;
$columns = 1;
$cells = 1;
?>
<?php $rows = (int) $_POST["totalBaris"]; ?>
<?php $columns = (int) $_POST["totalKolom"]; ?>
<?php $cells = (int) $_POST["totalSel"]; ?>
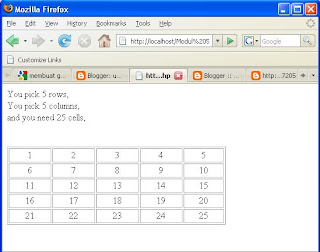
You pick <?php echo $rows; ?> rows,<br />
You pick <?php echo $columns; ?> columns,<br />
and you need <?php echo $cells; ?> cells,<br />
<br /><br />
<?php
$width = $columns * 75;
echo "<table width=".$width." border=1>";
$rw = 0;
$cel = 1;
while ($rw < $rows && $cel <= $cells)
{
echo "<tr>";
$cl = 0;
while ($cl < $columns)
{
if ($cel <= $cells)
{
echo "<td><div align=center>".$cel."</div></td>";
$cel++;
}
$cl++;
}
echo "</tr>";
$rw++;
}
echo "</table>";
?>
</body>
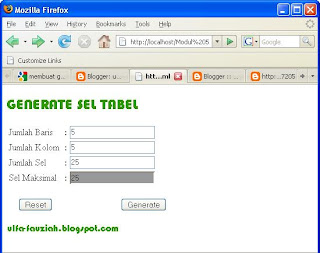
Dan langkah berikutnya yaitu membuat script html nya........
<body>
<form method="post" action="tabel.php">
<p><font face="Bauhaus 93" color="#339900" size="5"><strong>GENERATE SEL TABEL</strong></font><br></p>
<table width="277" border="0">
<tr>
<td width="89">Jumlah Baris</td>
<td width="172"><strong>: </strong><input name="totalBaris" type="text" id="totalBaris" onKeyUp="getmax();" onfocus="this.select();"></td>
</tr>
<tr>
<td><label>Jumlah Kolom</label></td>
<td><strong>: </strong><input name="totalKolom" type="text" id="totalKolom" onKeyUp="getmax();" onfocus="this.select();"></td>
</tr>
<tr>
<td>Jumlah Sel</td>
<td><strong>: </strong><input name="totalSel" type="text" id="totalSel" onKeyUp="getmax();" onFocus="this.select();"></td>
</tr>
<tr>
<td>Sel Maksimal</td>
<td><strong>: </strong><input name="jmlSelMax" type="text" id="jmlSelMax" readonly="true" style="background-color:#999999">
</td>
</tr>
<tr>
<td>
<div align="center">
<br />
<input type="reset" name="Reset" value="Reset">
</div></td>
<td>
<div align="right">
<br />
<input type="submit" name="Generate" value="Generate">
</div></td>
</tr>
</table>
</form>
<script language="JavaScript" type="text/javascript">
<!--
function getmax() {
var R = parseInt(document.getElementById('totalBaris').value);
var C = parseInt(document.getElementById('totalKolom').value);
var X = parseInt(document.getElementById('totalSel').value);
var cellmax = document.getElementById('jmlSelMax');
var total = 0;
total = R * C;
cellmax.value = new String(total);
if (X > total)
{
alert('Jumlah sel yang anda inginkan melewati batas maksimal sel =' + total);
document.getElementById('totalSel').value = new String();
}
}
//-->
</script>
<font face="Bauhaus 93" color="#339900" size="3">ulfa-fauziah.blogspot.com</font><br>
berikut hasilnya....


Selamat mencoba dan semoga berhasil.....




2 komentar:
makasi ya mbak script nya...
menolong saat jam 3 malam.
semoga mbak ikhlas, script nya aq pake...
dwi pti 09
iya sama2 dek...lama gak buka blog...hoho
Posting Komentar